Cuando empezamos a programar nos situamos en un proceso intermedio que fragmenta el código para comprenderlo, y posteriormente relacionar esas unidades en estructuras cada vez más complejas, hasta llegar a escribir pequeños programas propios. Estos métodos de análisis articulan el programa en pequeñas estructuras significativas que ayuden a comprender y aprender a diseñar la estructura de código.
[…] los expertos no sólo tienen más información, sino que la tienen mejor organizada. En lugar de percibir y recordar piezas individuales de información, procesan la información como grupos significativos, por lo que su percepción es más eficiente y su capacidad de recuerdo tiene un rendimiento mucho más alto. (McKeithen 1981, 307)
Programar es diseñar algoritmos, lo que implica pensar en situaciones abstractas que se planifican de forma lógica para generar procesos, o comportamientos, mediante una serie de instrucciones consecutivas. Las instrucciones tienen que ser entendidas por el sistema, por lo que no pueden ser ambiguas. De ahí que se aconseje hacer previamente un esquema mediante diagramas de flujo, o de otro tipo, siguiendo un lenguaje «pseudohumano», enlazando las instrucciones en secuencias que sigan un orden.
En el campo del arte estamos más acostumbrados a pensar en imágenes o estructuras para expresar una idea que en algoritmos y lógica, por eso los software de código creativo están orientados a visualizar las formas o imágenes en pantalla rápidamente, utilizando un lenguaje de programación muy simplificado.
Mosaic simplifica esta situación al incorporar en la programación visual un objeto específico para escribir código, el objeto lua script.
El entorno de programación de scripting que hay bajo este objeto incorpora el paquete de librerías oficiales de openFrameworks pero utilizando para su uso el lenguaje Lua, que no necesita compilar. Tendremos por tanto funciones de Lua, de openFrameworks (se diferencian por empezar con of.xxxxx) y algunas funciones propias de Mosaic.
Comprendida la estructura técnica que sustenta el entorno de programación, el proceso de trabajo en un proyecto de arte interactivo sigue inicialmente pasos semejantes a cualquier proyecto artístico:
– Analizar qué es lo que se quiere expresar y cuáles son los recursos que mejor lo pueden reflejar.
– Planificar las distintas partes en que se pueda dividir ese proceso con una secuencia de etapas más simples. Hacer esa planificación en un bosquejo sobre papel ayuda a ver las relaciones y orden de esos pasos. El dibujo es el mejor y más rápido aliado del pensamiento y ese esquema o bosquejo permite ver la finalidad de cada una de esas etapas simples, qué datos necesita de entrada y cuáles produce como salida.
Un buen bosquejo en papel del software debe incluir una serie de imágenes que muestren cómo funciona la estructura narrativa de la pieza, de forma semejante al guión gráfico de una animación. Además de las imágenes que genera en pantalla, los bocetos a menudo contienen diagramas de flujo del programa, los datos y anotaciones para mostrar cómo las formas se mueven e interactúan. Los programas también pueden planificarse utilizando combinaciones de imágenes, esquemas formales y descripciones de texto (Reas y Fry 2007, 145).
– Escribir cada una de esas fases en archivos separados y comprobar que funcionan, corrigiendo errores si los hubiera.
– Combinar los distintos archivos comprobando que no hay errores de lógica entre ellos, ni cálculos innecesarios y que los datos de salida son los que se buscaban.
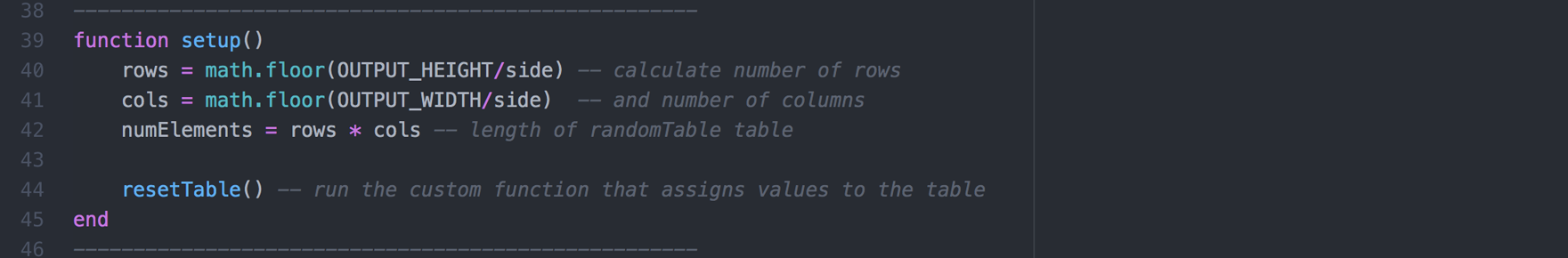
– Documentar el código con comentarios, hacer una breve explicación al inicio del planteamiento y en los argumentos de entrada y salida.
Para comprender el sentido de estos procesos es muy importante visualizar referencias que muestren dónde y cómo se aplican o se han aplicado procedimientos semejantes en resultados concretos. Lo que en el campo del arte entendemos como referentes artísticos, o contextualización referencial.
Aun conscientes de esta necesidad referencial, para iniciar el aprendizaje hay algunas estructuras, funciones y expresiones básicas que deben conocerse en su conjunto antes de trabajar con ellas, por eso se recomienda alternar la lectura de este capítulo con los siguientes para comprender su aplicación gráfica. Tras pasar estos peldaños, entraremos ya en las cuestiones de programación visual e interactividad con el uso de los objetos y la interface de flujo de señales entre ellos (cables), con ellos y la base adquirida de programación se pueden plantear y resolver proyectos creativos de arte digital e interactivo complejos.